Making a WebXR Tic-Tac-Toe Game
with Voice Chat
in a week(ish)
aka
On the code of Giants
TechFAIR LIVEApril 2021
Sidenote:

Hi, I'm Dwane
a JavaScript Developer Advocate
Vonage

About Me

clever

determined
MacGyver



A Motto

"Difficult takes a day,
impossible takes a week"
- Jay-Z (and probably others)
The Trick
impossible

Last year
TicReactToe.comTic-Tac-Toe
+ Vonage APIs
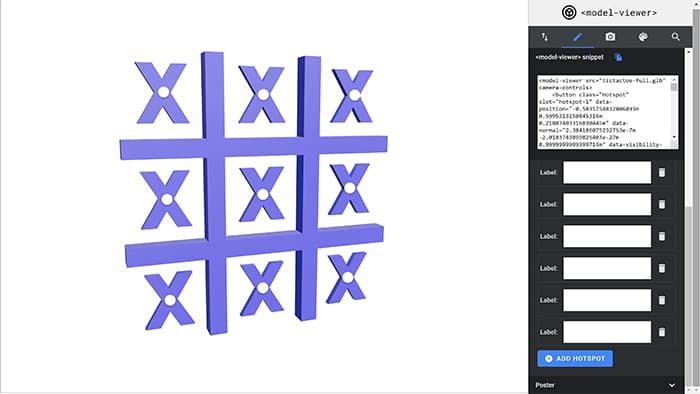
+ Model-Viewer
???????
Demo
AR mode
How?
(Sway)Where?
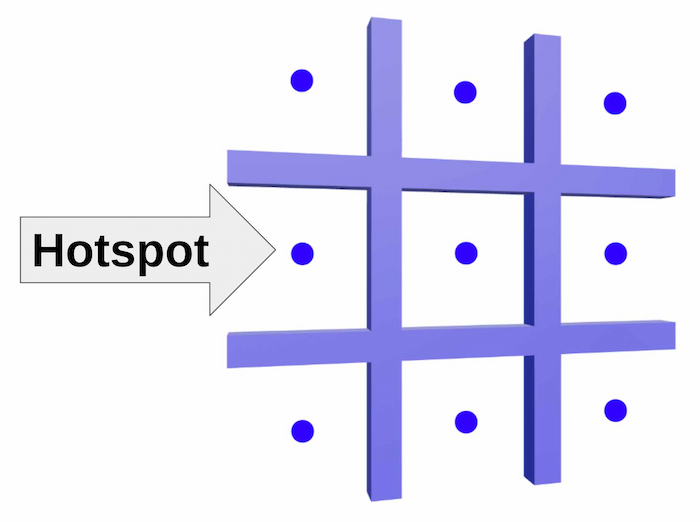
Create WebXR environments
board | X | O models
→
model-viewer
→
WebXR
Where to get the 3D models?
Creating models
Communication
developer.vonage.com/client-sdkIn Summary
WebXR Tic-Tac-Toe
with Voice chat Glitch ⊡ Model-Viewer ⊡ Vonage
Web Components ⊡ WebXR ⊡ WebGL ⊡ WebRTC
and so much more
with Voice chat Glitch ⊡ Model-Viewer ⊡ Vonage
Web Components ⊡ WebXR ⊡ WebGL ⊡ WebRTC
and so much more